VR向け3DシーンをAfterEffectsで”高速”で書き出す手順
前回の記事でAEからVR映像を書き出す経緯を書きましたが
実際はたくさんの壁にぶつかりながら右往左往していました
大変だったことも含めて覚書を残しておこうと思います
- Cinema4DからVR素材を書き出す方法
- Cinema4D→Element3Dを使ってVRで書き出す方法
- aecフォーマットでC4DのカメラをAEに読み込む
- オブジェクトをElement3Dで読み込み
- AfterEffectsでVR展開するには
- ようやくレンダリング。でもちょっと待って
Cinema4DからVR素材を書き出す方法
Cinema4DはR19からスフィリカルカメラという
360°映像を書き出せる機能が使えるようになりました
これは非常に簡単で、普通のカメラの機能として追加されています
「スフィリカル」を有効にするだけで設定完了!

これでプレビューしてみるとちゃんと360°素材になっていますね

とっても簡単です
…
…
…
しかし
Cinema4DでVR素材を直接書き出すのはオススメしません!
なぜならVRコンテンツはいわゆる「VR酔い」を防ぐため
高解像度・高リフレッシュレートの必要性があり
通常の映像作成よりも長時間のレンダリングを覚悟しなければなりません
※最低でも4K・60fpsは必要と言われています
大規模なレンダーファームが使える環境でもない限り
小規模チームでVR映像を制作するのは現実的では無いと思われます
もちろん静止画だったらアリです
1枚ですし…
前置きが長くなってしまいましたがここからが本題
電視工芸では断然こちらの手法をオススメします
Cinema4D→Element3Dを使ってVRで書き出す方法
制作からレンダリングまでを期間内に収めるならば
圧倒的にElement3Dを使ったほうが早いです
つまり最も現実的な選択肢ということ
Cinema4D側では事前に
・オブジェクトのアニメーション※
・カメラモーション
・ライティング
を作って汎用変換用(Melange)で保存しておきます
※Element3Dへオブジェクトを読み込むにはいくつもルールがあります
動きも制限が多いためElement3Dを使う場合は
あらかじめラフモデルで再現性を検証しましょう
オブジェクトに動きがある場合はアニメーションベイクも忘れずに!
カメラはCinema4Dの方が圧倒的に使いやすいので
複雑なカメラワークならなおさらC4Dで作ったほうがいいでしょう
また、ライティングもC4Dで設定する方が早いので
カメラとライトはC4D側で全て完結できるくらい作り込んでもいいと思います
※ライトはCineware経由で読み込みましょう
aecフォーマットでC4DのカメラをAEに読み込む
C4Dのカメラはaecというフォーマットで書き出すと
AfterEffectsで読み込むことができます
Cinema4Dのレンダリング設定→保存→コンポジット用プロジェクトファイル
「保存」と「3Dデータを含む」にチェック→対象アプリケーションをAEにして
「プロジェクトファイルを保存」します
※事前に出力設定でサイズや尺を指定しておきましょう

AfterEffectsに読み込む際はドラッグ&ドロップで大丈夫です
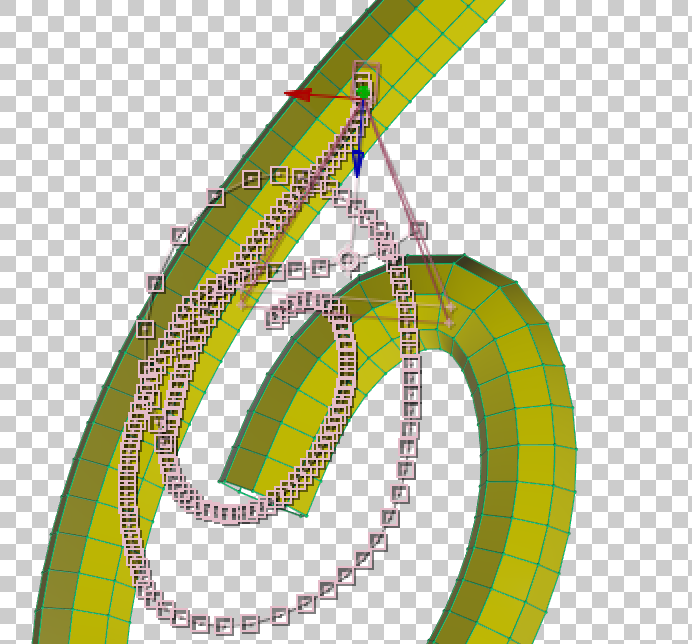
カメラの読み込みはCinewareを使ってもいいのですが
aecを使えばカメラのモーションをベイクしなくてもいいですし
スプラインで描いた軌跡がそのまま流用できるため
柔軟性の高いカメラワークが実現できます
オブジェクトをElement3Dで読み込み
C4DでMelange保存するとElement3Dでc4dファイルを読み込むことができます
特別なことをしなくてもINPORTで読み込めるので簡単ですね
ただし全ての情報を持ってこれるわけではないのでご注意下さい
Element3Dへのオブジェクト読み込みはまだまだ未完成な感じが漂っていますが
意外と手間取ってしまったのが「サイズ」の違いです!
これにはだいぶ時間を削られました…
Cinema4D上で作ったオブジェクトは条件を満たせば
Element3D経由でAfterEffectsへ持ってこれるのは周知の通りですが
特に変な設定をしたわけではないのにサイズが違います…

カメラが動かない場合は手動でもなんとかなりそうですが
Cinema4Dでカメラワークを付けて、カメラが動くことを前提とした場合
このサイズの違いは致命的です
(カメラが動いて自分がどこにいるのかわからなくなったりします)
で
結論から言いますと
レプリケータの位置を0,0にして
サイズを10から4に縮小するとぴったり合う
ということでした。
理由はわかりません汗
サイズの違いを無理やり手動で合わせようとしてしまいがちですが
VRではちょっとしたズレが原因で視点がポリゴンにめり込んだりするため
きっちり合わせておいたほうがいいでしょう
AfterEffectsでVR展開するには
Element3Dを使用していますのでVRへ変換する際も条件を設定しなくてはなりません
コンポジション→VR→VR環境を作成
カメラ設定:
- 2ノードカメラを使用
- 3Dヌルカメラコントロール
詳細設定:
- 3Dプラグイン
で作成しましょう
ここで新しくデフォルトのカメラが生成されますが
aecで用意したカメラとは別なので動きが追随しません
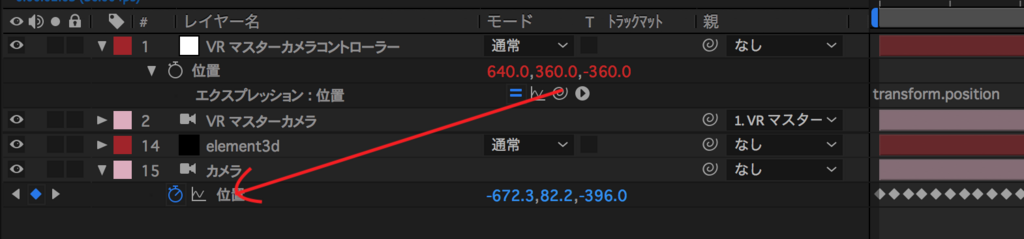
ちょっと面倒ですが「VR マスターカメラコントローラー」という
3Dヌルレイヤーの位置へaecカメラの位置をリンクさせます

ちなみに目標点を追随させたい場合は親のヌルレイヤーではなく
VRマスターカメラへaecカメラの目標点をリンクさせて下さい
※カラー変換などのエフェクトは事前にかけておきましょう
後で色調整しようとしても展開後のコンポジションには何故か反映されません
カメラの数値設定はやや面倒ですが
AEのカメラのメリットは被写界深度を使っても
レンダリング速度への影響が少ないということにあります
ようやくレンダリング。でもちょっと待って
VR変換後は環境マップ状の展開図がコンポジションに表示されますが
このままレンダリングするのはちょっと待って下さい
実はVR映像は「メタデータ」を設定する必要があります
これはプレイヤー側が360°コンテンツと認識するために必要な「名札」と考えて下さい
この名札を付けてようやくVR用の再生形式で視聴することができます
メタデータを付加するにはいくつか方法があり
・レンダリング時に付加する方法があります
Adobe creative cloudを使っているなら後者の
「レンダリング時に付加する方法」が簡単でオススメです
その方法は
AfterEffectsから直接レンダリングするのではなく
Media Encoder CC経由でレンダリングするというもの

Media Encoder CCはVRコンテンツ向きのプリセットが揃っており
メタデータを含むH264の書き出しができるため
一回のレンダリングでVRコンテンツを作成することができます

プリセットは4種類ありますが上記のプリセットでOKです
これでようやく完成
普通の映像制作とは勝手が違うため最初は戸惑うでしょうが
今後はもっと簡略化されていくかもしれませんね